こんにちは、かぼちゃです。
まず、テンプレートって何だよ?
と思いますよね。
テンプレートってのは、
サイトのレイアウトの事ですね。
例えば、


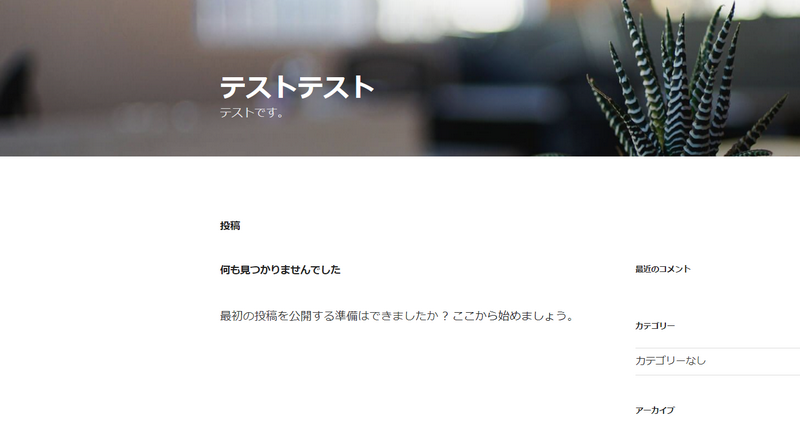
上と下は全く同じ内容なんですけど、
サイトの構成が変わってますよね。
これは、テンプレートを変更したからです。
これからテンプレートの変更方法と僕のオススメのテンプレートをご紹介します。
あまり、テンプレート選びに時間をかけるのはもったいないです。
結局のところ記事の内容が全てですのでパパッと決めちゃいましょう。
目次
テンプレート変更方法
まず、ワードプレスにログインしてください。

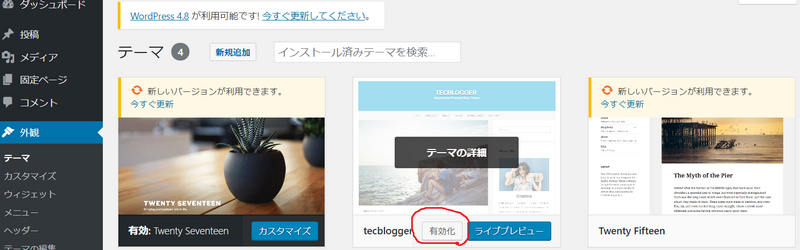
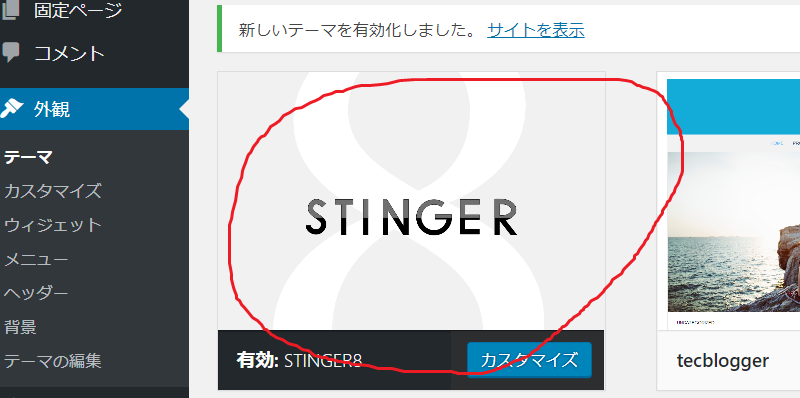
外観、テーマをクリックします。

変更したいテーマにカーソルを合わせて、
有効化をクリックします。
*新規追加を押せば、もっとたくさん種類を選べます。

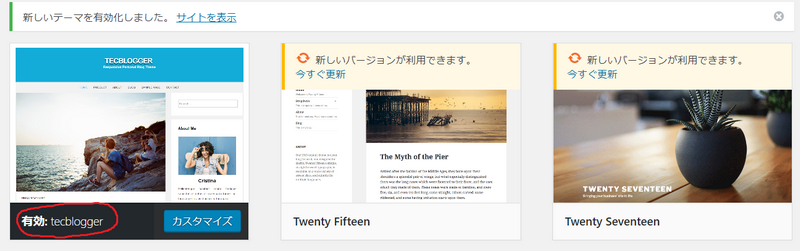
有効になってたらOKです。
これで、テンプレート変更は完了です。
これだけです。
超簡単ですよね。
ですが、僕はワードプレスにデフォルトで入っている
テンプレートは微妙なのでオススメしません。
僕の使ってるのは、賢威という
有料テンプレートです。
ですが、最初から有料のテンプレートを
使うのは勇気がいると思います。
それに、有料のを使ったからって
必ずしもいいとは限りませんので
今回は無料のオススメテンプレートを
ご紹介します。
STINGER8
僕がオススメする無料テンプレートは、STINGER8と呼ばれる
物です。
なぜ良いかというとSTINGER8は、非常にシンプルで
使いやすいんですよね。
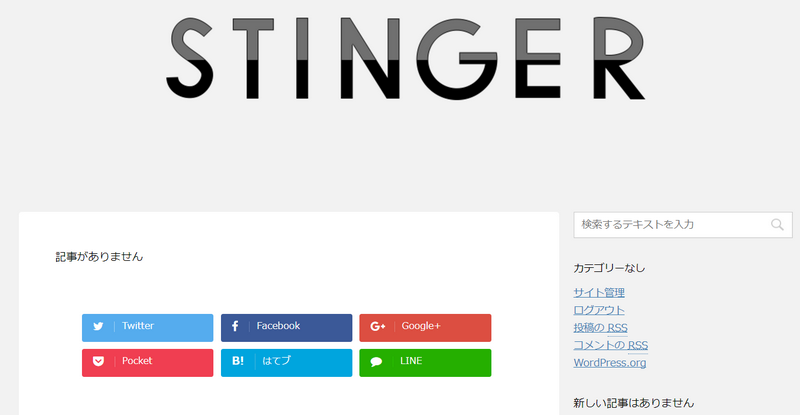
こんな感じの構成です。
2カラムと言うんですけど、
これが大体のブログサイトの基本の形何ですよね。
自分でカスタマイズせずとも、最初からこの状態
なのでSTINGER8をオススメしています。
では、
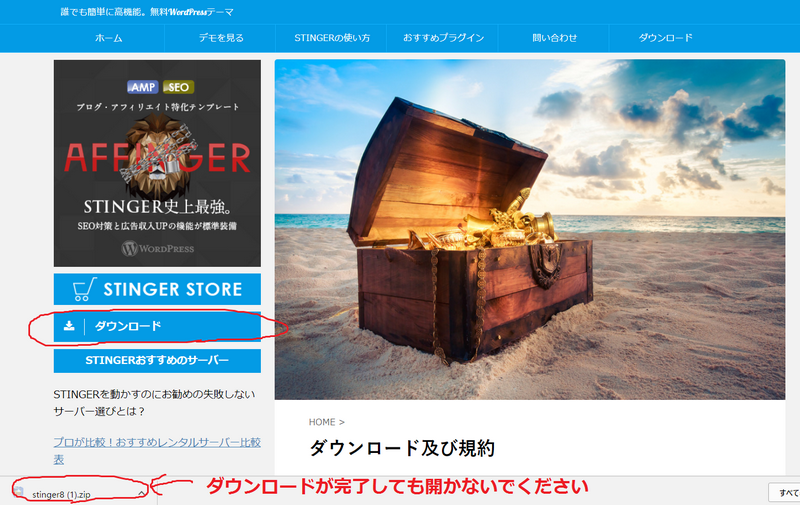
まずは、STINGER8の公式サイトよりテンプレートファイルを
ダウンロードします。
wp-fun.com/dl/

ダウンロードをクリックします。
*ファイルはzip(圧縮)ファイルから出さないでそのままにしてください。

ワードプレスに戻って、テーマの新規追加をクリックしてください。

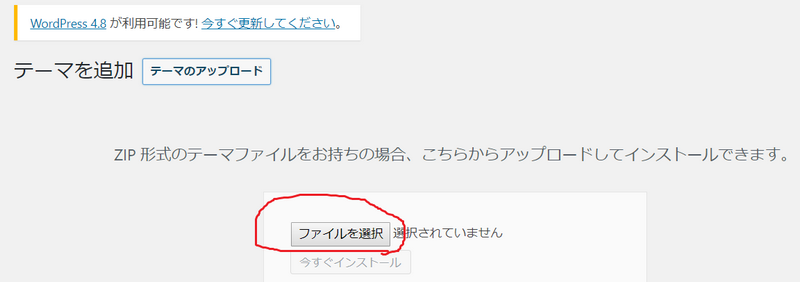
テーマのアップロードをクリックします。

ファイルを選択をクリック。

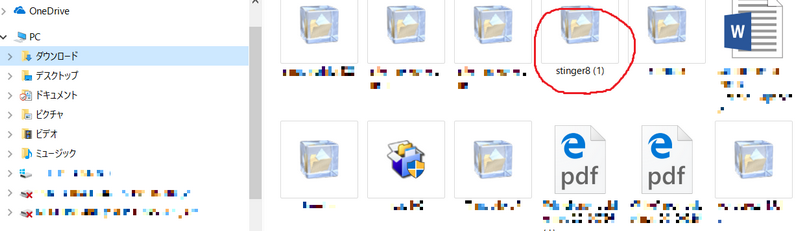
ファイルから、STINGER8のzipファイルを
選択します。

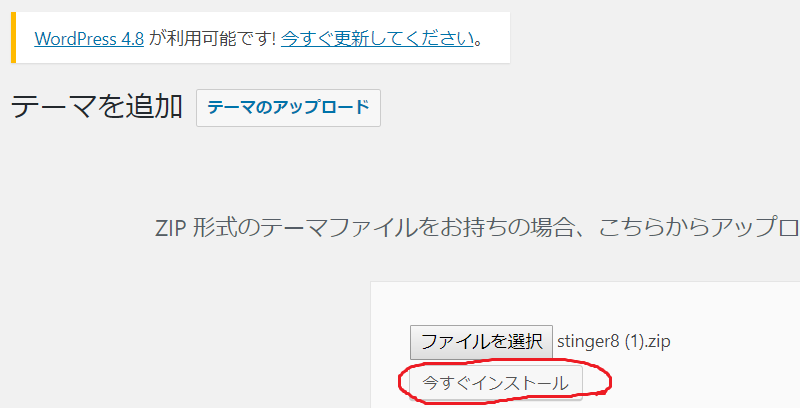
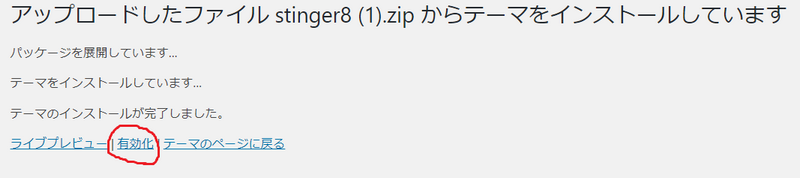
今すぐインストールをクリック。

有効化します。

こうなってればOKです。

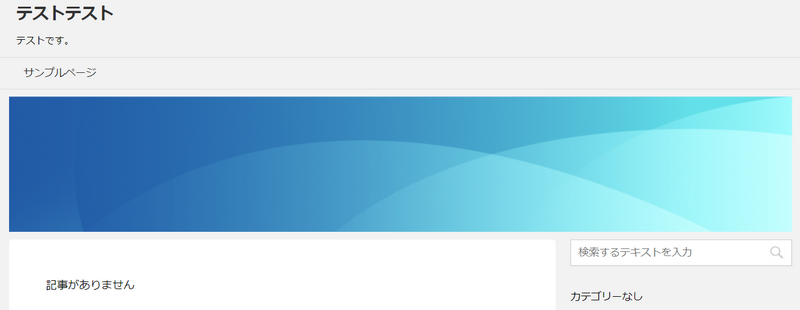
サイトを確認するとこんな感じです。

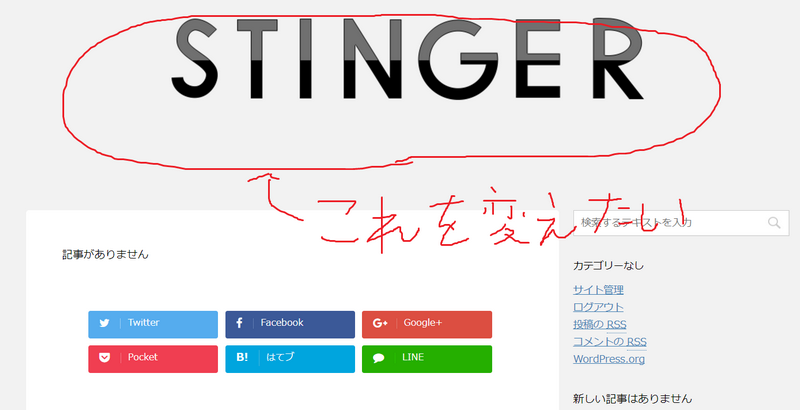
ですが、ヘッダーが気になると思います。
それの変更方法もご紹介します。
STINGER8ヘッダー変更方法

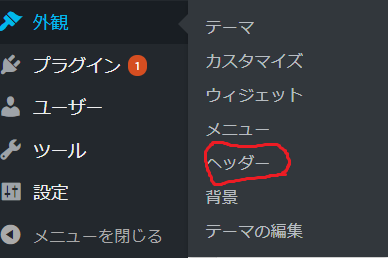
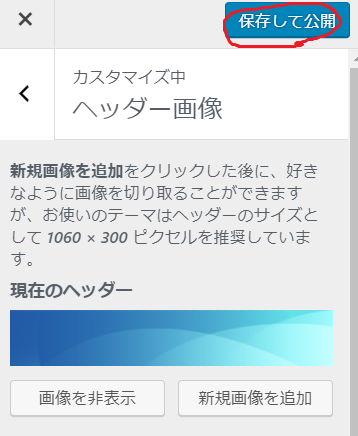
外観のヘッダーをクリック。

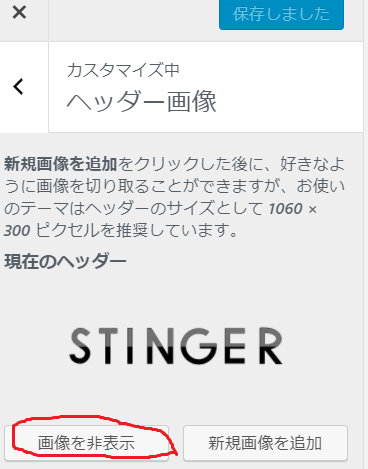
画像を非表示にします。

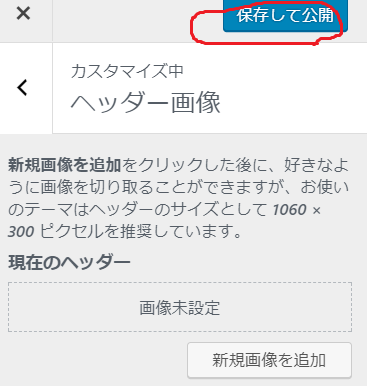
保存して公開します。

サイトを見てみると、
こんな感じになります。
ヘッダーが消えてますね。
これは、これでいいんですけど
何か物足りない方は、ヘッダー画像を変更できます。

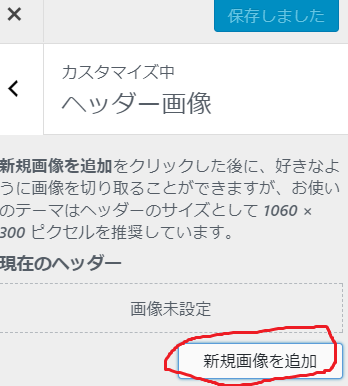
新規画像を追加をクリックします。

ファイルをアップロードを選んで、ファイルを選択をクリック

ご自身のファイルから画像を一つ選択します。

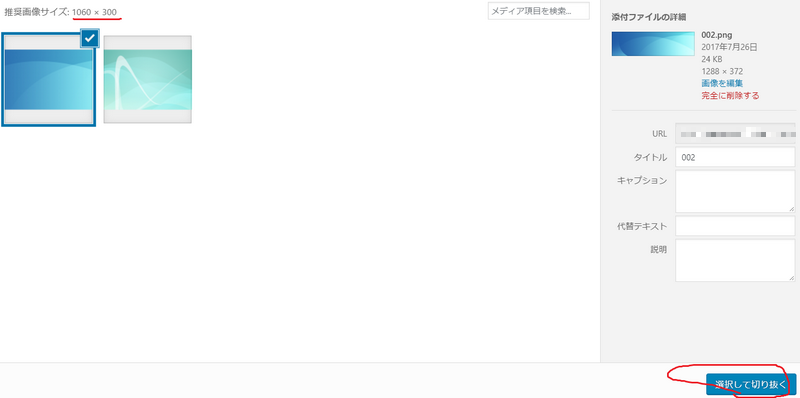
選択して切り抜くを選択します。

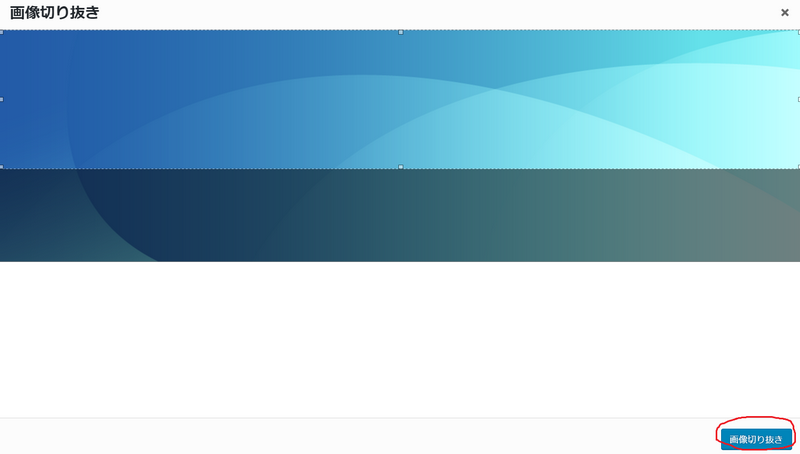
1060×300が、STINGER8の推奨しているサイズなので
それに合わせ画像を切り取ります。

保存して公開します。

サイトを見るとこんな感じでヘッダー画像が
変更されています。
これで、一通り終了です。
お疲れさまでした。
テンプレートは、一度それに決めたら
あまり変更しない方がいいです。
サイトのデザインにこだわるあまり
肝心の記事がおろそかになっては
元も子もありませんからね!
とにかく、記事の質を上げつつ
量もこなしていく事が大事だと思います。
では、また。